
分享十個爆火的前端庫,但是這些前端庫你可能都沒聽過~
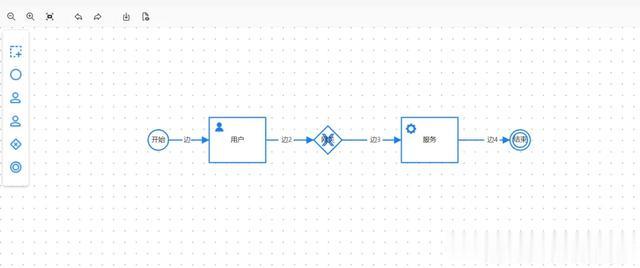
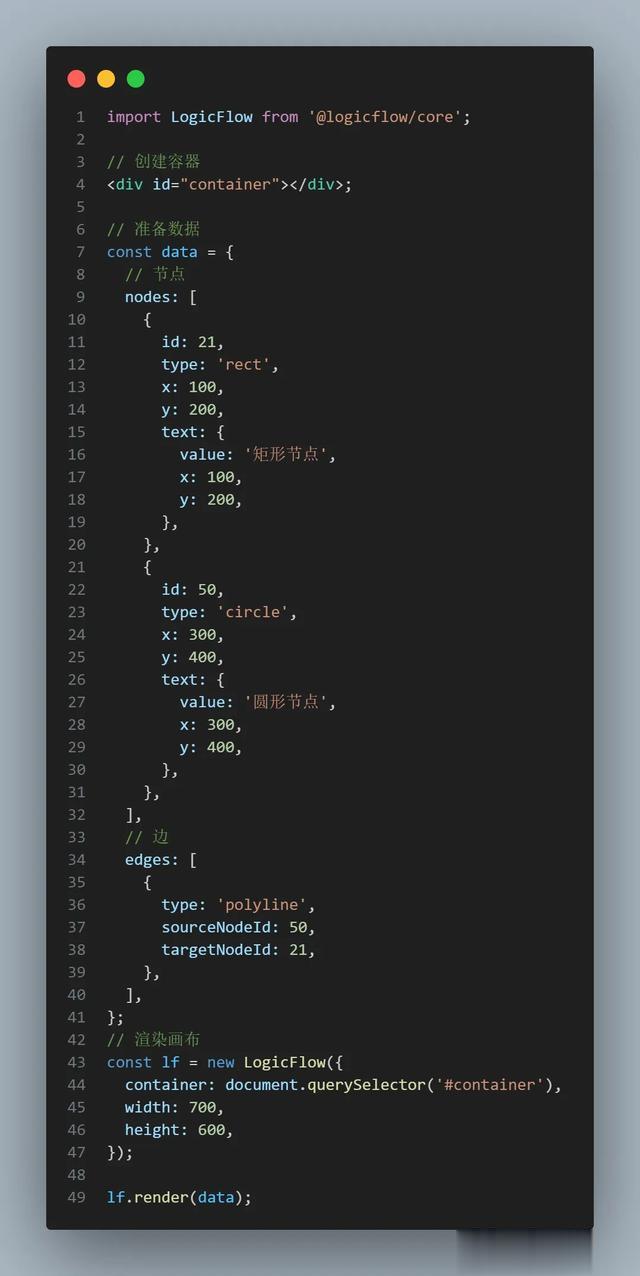
@logicflow/coreLogicFlow 是一款流程圖編輯框架,提供了一系列流程圖交互、編輯所必需的功能和簡單靈活的節點自定義、插件等拓展機制,方便我們快速在業務系統內滿足類流程圖的需求
 高拓展性
高拓展性兼容各種産品自定義的流程編輯需求,絕大部分模塊以插件的形式實現,支持各模塊自由插拔。
重執行流程圖能完美的表達業務邏輯,不受流程引擎限制。
專業專注于業務流程圖編輯的框架

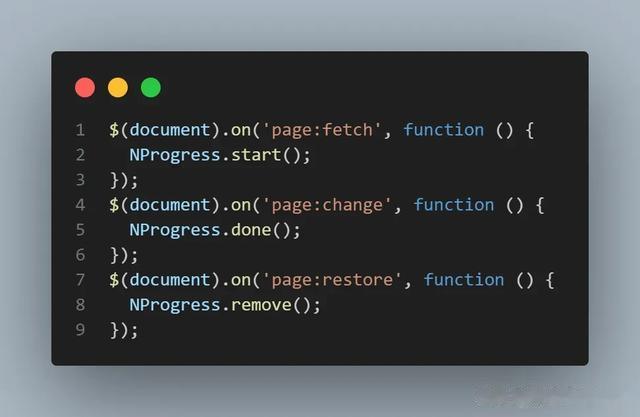
 NProgress
NProgressNProgress 是一個使用起來很方便的進度條工具庫

一般在項目中使用它來展示頁面加載的進度,或者路由跳轉的進度~

 tesseract.js
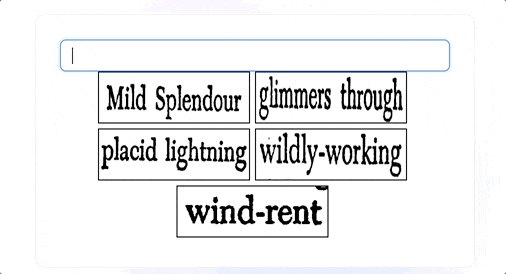
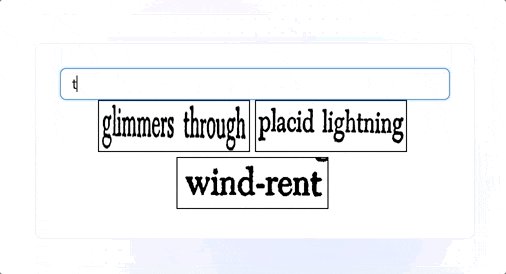
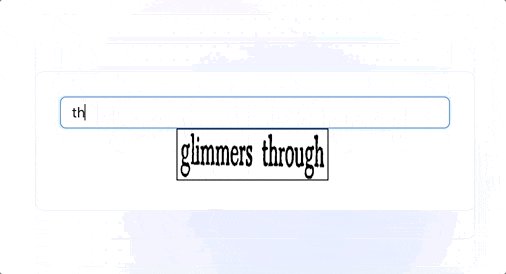
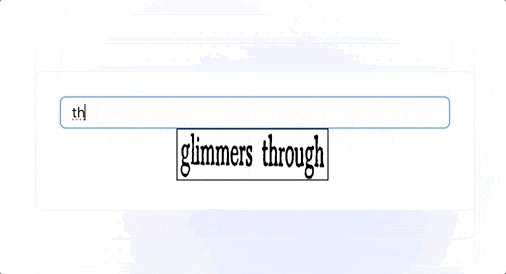
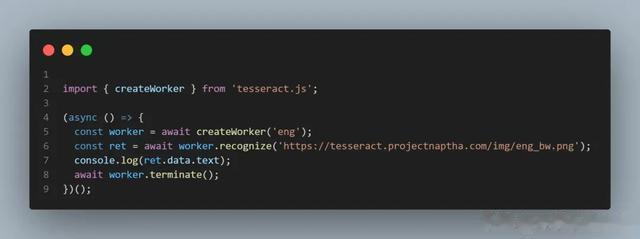
tesseract.jstesseract.js 可以識別圖片中的文字,並把這些文字轉化成文本,返回給你

在識別圖片文字,根據搜索過濾圖片等這些需求的時候,可以使用 tesseract.js 這個庫~

 @zxcvbn-ts/core
@zxcvbn-ts/core平時在做注冊功能的時候,我們可能得計算用戶密碼的密碼強度,從而去提醒用戶

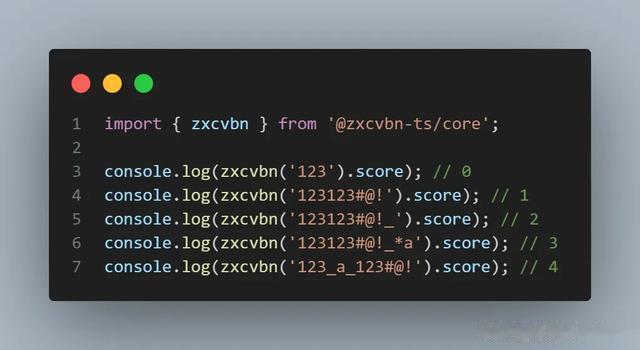
@zxcvbn-ts/core 是 zxcvbn 密碼強度估計器的 TypeScript 實現版本,用于幫助開發者評估用戶設置密碼的複雜度和安全性,計算的依據有:
密碼長度: 越長分數越高字符類型: 數字、字母、符號詞典攻擊檢測: 內置詞典列表,檢測密碼強度評分系統: 0-4分,分數越高越安全熵計算: 評測密碼所需嘗試次數,熵越高,分數越高 dayjs
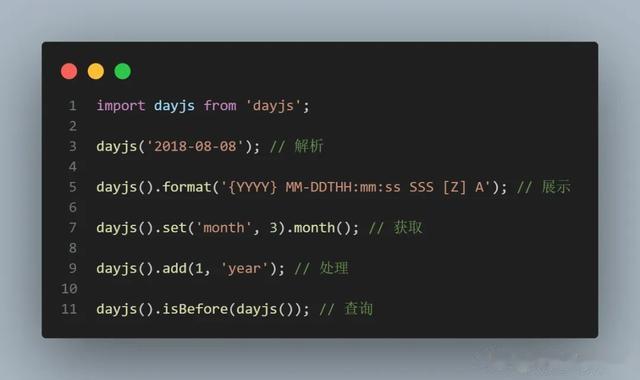
dayjsdayjs 無疑是當今前端市場上時間工具庫的大熱門,使用方式跟 momentjs 類似,但是體積是 momentjs 的五分之一!!!格式化、時區設置、按需加載等功能,樣樣不少~

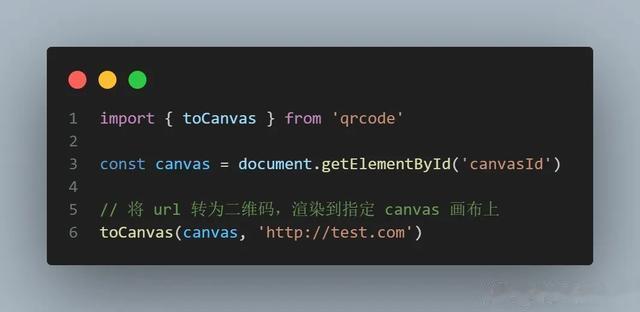
 qrcode
qrcodeqrcode 被用的最廣泛的就是把一個 URL 轉換爲 一個二維碼,可供給用戶去掃碼~

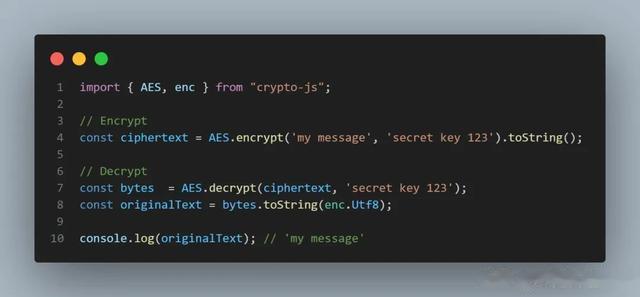
 crypto-js
crypto-js前端加密工具庫中當之無愧的王者!!!內置各種加密、解密算法!!!一般用來對密碼、緩存等敏感信息進行加密、解密~

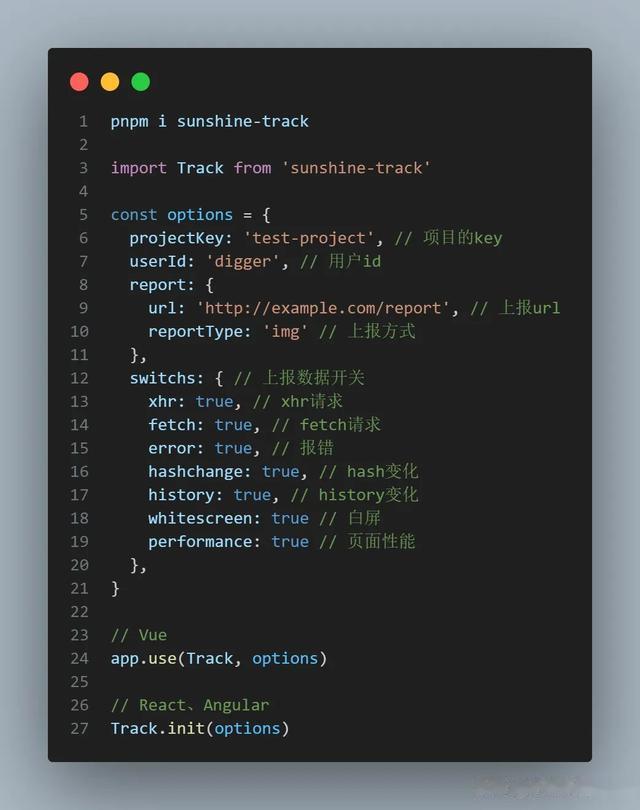
 sunshine-track
sunshine-tracksunshine-track 應用于前端監控,s基于 行爲上報,實現了用戶行爲、錯誤監控、頁面跳轉、頁面白屏檢測、頁面性能檢測等上報功能。適用于Vue、React、Angular等框架
sunshine-track具備以下功能:
✅ 用戶行爲上報:包括 點擊、跳轉頁面、跳轉頁面記錄數組、請求 等✅ 用戶手動上報:提供 Vue 自定義指令 以及add、report函數,實現用戶手動上報✅ 自定義上報:提供 格式化上報數據、自定義上報函數、自定義決定上不上報 等配置項,更靈活地上報數據✅ 請求數據上報:提供 檢測請求返回、過濾請求 等配置項,讓用戶決定上報哪些請求數據✅ 上報方式:提供 上報方式 配置項,用戶可選擇 img、http、beacon 三種方式,http方式又支持 xhr、fetch 兩種,且支持 自定義headers✅ 上報數據緩存:可配置 本地緩存、浏覽器本地緩存、IndexedDB 三種方式✅ 上報數據阈值:可配置上報數據 阈值 ,達到 阈值 後進行上報操作✅ 全局點擊上報:可通過配置 選擇器、元素文本,對全局DOM節點進行點擊上報✅ 頁面的性能檢測,包括 白屏、FP、FCP、LCP、CLS、TTFB、FID 等 localforage
localforagelocalforage 用于浏覽器本地的緩存操作,並且它的操作都是異步的,這樣做的好處是可以降低代碼執行阻塞的風險
localforage 用起來非常方便,因爲它提供了一系列的 API ,比如增加、修改、刪除、查找等等
localforage 默認使用的存儲方案是 IndexedDB,但是如果浏覽器不兼容的話,會自動降級爲 storage

 lodash-es
lodash-es以前的 lodash 版本不支持按需加載,這導致了打包後整個産物的體積很大,所以後來官方推出了 lodash-es

lodash-es 支持按需加載,這大大降低了打包的體積
以前使用 lodash 時

現在使用 lodash-es 可以這麽去用了~

