
今天,我很高興深入探討一些特別的東西:開發者最喜歡的 10 個 VS Code 擴展。
這些工具在很多開發者中都很受歡迎,這裏歸納總結給您。我相信它們對于任何認真對待編碼的技術人來說都是必不可少的。
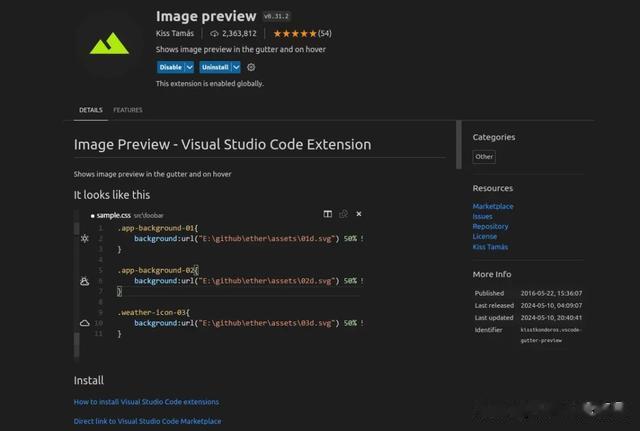
Image preview首先給大家介紹Image preview 圖像預覽擴展。這個工具在使用 HTML 或 CSS 時非常有用,因爲它允許我們直接在代碼旁邊的側邊欄中預覽圖像。
它非常適合在不離開編輯器的情況下驗證圖像 URL,很有用。

圖1 Image preview 擴展
Indent Rainbow
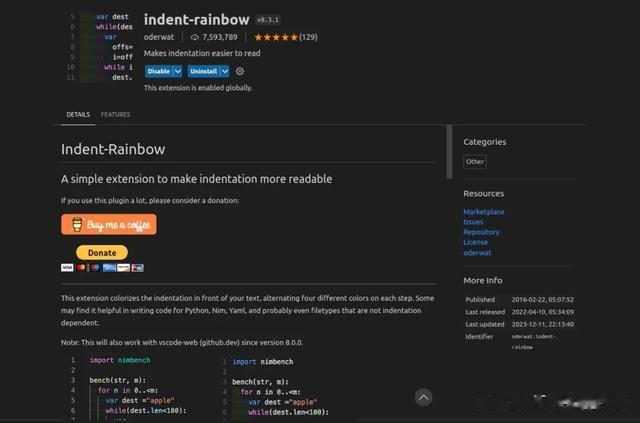
接下來,給大家介紹的是 Indent Rainbow,它通過對每個縮進級別進行很好顔色區分,這使源代碼更容易閱讀。
這種視覺區分增強了可讀性,可以顯著提高我們的編碼效率。

圖2 Indent Rainbow 擴展
Prettier
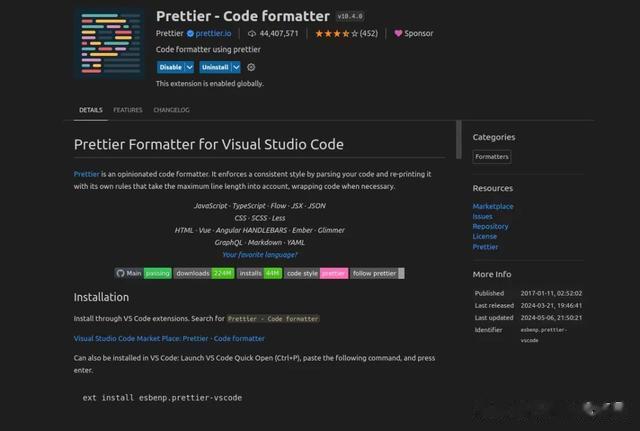
Prettier 是另一個開發者必備工具。此擴展會自動格式化您的代碼,支持從 HTML 到 JavaScript 等多種語言。
只需按下即可Ctrl+Shift+I,立刻美化我們的代碼!

圖3 Prettier 擴展
Thunder Client
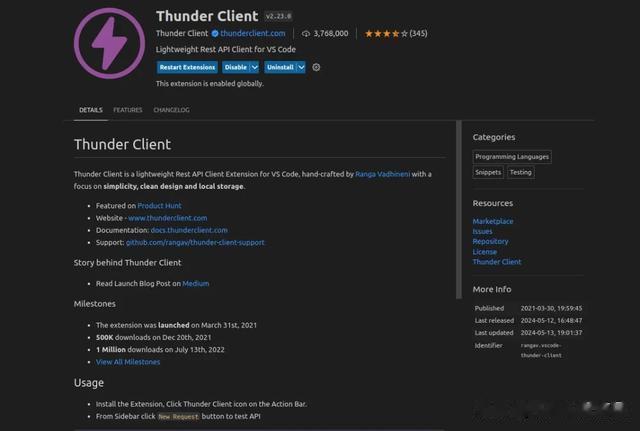
對于經常使用 API 的人來說,Thunder Client 可是相當有用。
它允許我們直接在 VS Code 中測試節點,不需要使用 Postman 等外部工具。您可以發出請求、查看響應,甚至無縫管理參數。

圖4 Thunder Client
Turbo Console Log
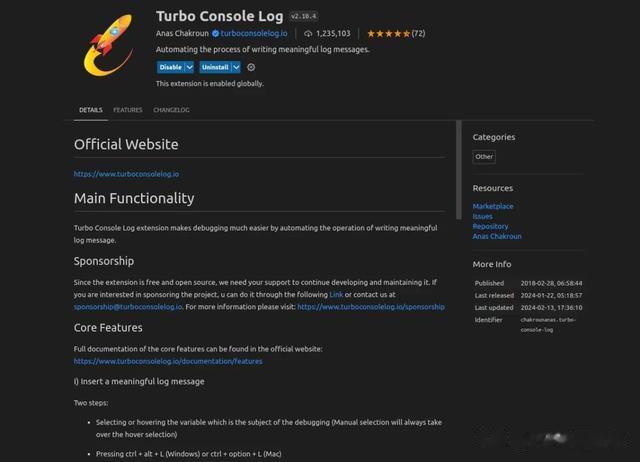
Turbo Console Log 是 JavaScript 調試之革命性工具。
只需使用簡單的快捷方式,你就可以快速插入和管理 console.log 語句,這讓調試變得輕而易舉,快捷有趣。

圖5 Turbo Console Log
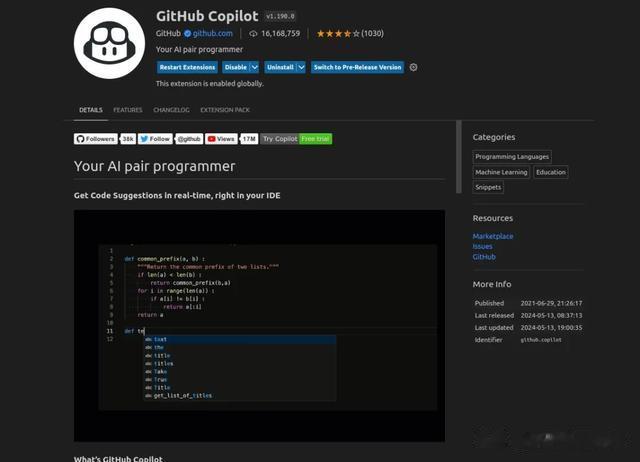
GitHub Copilot
GitHub Copilot 由 AI 提供支持,可以在輸入時提供代碼建議,從而顯著加快您的開發過程。
它甚至可以幫助編寫整個函數、類,並預測代碼的下一部分。

圖6 GitHub Copilot 擴展
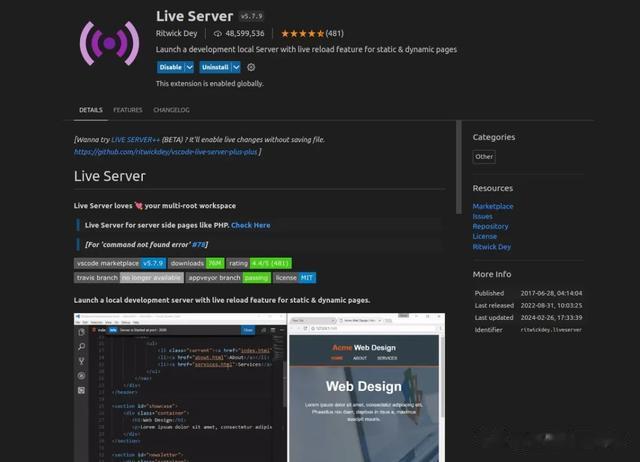
Live Server
Live Server 是一款適用于 Web 開發人員的出色工具。
它允許開發者在編輯代碼時查看網頁的實時更改,從而直接從編輯器模擬實時環境。

圖7 Live Server 擴展
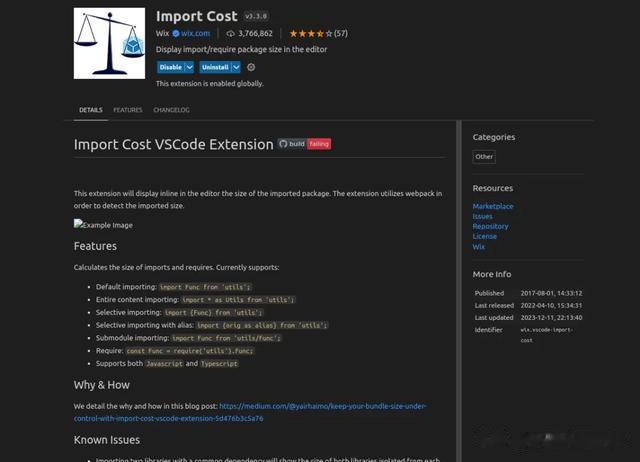
Import Cost
Import Cost 用來顯示導入的軟件包的大小,幫助開發者保持應用程序輕量級。它對于優化 React、Vue 或 Angular 等框架中的性能特別有用。

圖8 Import Cost 擴展
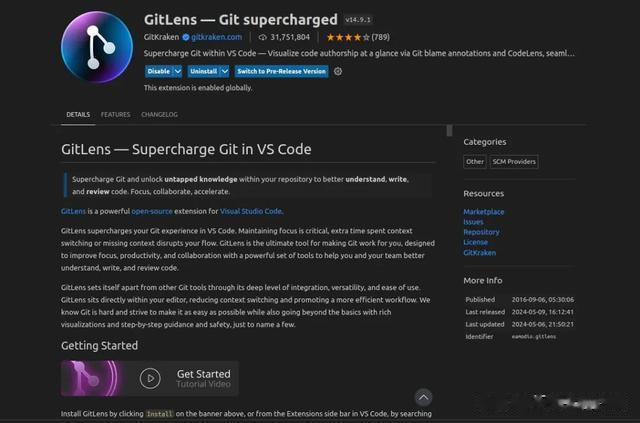
GitLens
GitLens 可以允許我們直接在編輯器中顯示誰進行了更改、何時進行的更改以及更改的內容,從而增強開發者的版本控制體驗,這對于協作項目非常有用。

圖9 GitLens 擴展
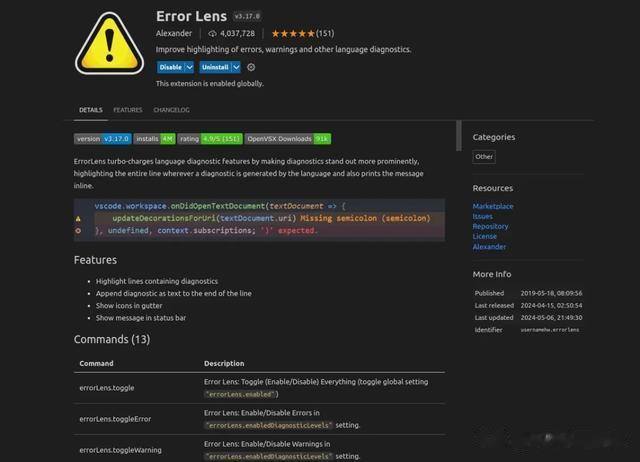
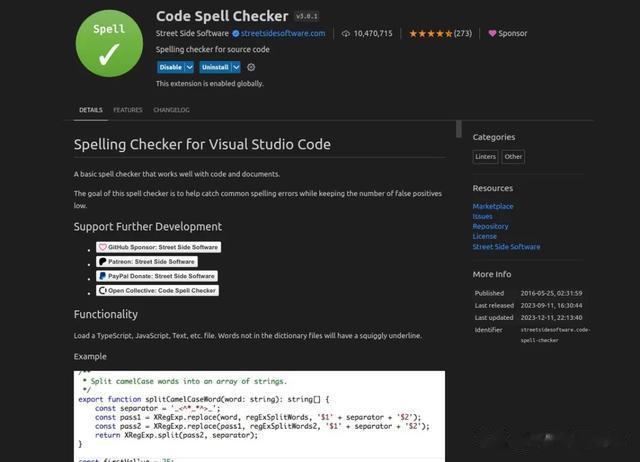
Error Lens 和 Code Spell Checker
最後推薦的擴展插件是Error Lens 和 Code Spell Checker ,這兩個擴展對于維護代碼與編碼質量必不可少。
Error Lens 可以立即突出顯示語法錯誤,而 Code Spell Checker 則可以幫助非英語母語人士識別與糾正拼寫錯誤。

圖10 Error Lens

圖11 Code Spell Checker
希望您和我一樣覺得這些工具很有用。如果喜歡這篇文章,請點贊並分享,也歡迎留言反饋~